Для оформления заказа будет использована форма с кодом b-70070

В базовый набор входят шаблоны:
- Оформления списка тренингов
- Оформления списка уроков
- Оформления уроков внутри
- Горячие кнопки (в столбик или в ряд на выбор)
Для приобретения базового набора:
- Перейдите по кнопке «Собрать коллекцию» в карточке товара
- Положите в корзину шаблоны входящие в набор по минимальной стоимости.

В шаблоне предусмотрена настройка цветов и шрифтов для стандартных блоков урока.
Если потребуется оформить элементы, не предусмотренные переменными, мы с радостью поможем со стилизацией индивидуально под ваш проект — напишите нам для согласованию сроков и стоимости.




Акция! Скидка 50% на покупку шаблона для страницы оплаты
Если у вас в школе еще не подключен Get Модуль, то вы можете получить 50% скидку на покупку шаблона
«Оформление страницы оплаты для Get Модуль».
Условия акции:
- Подключите Get Модуль по этой ссылке или через настройки аккаунта указав промокод: 29009671
- После подключения, создайте заказ на шаблон;
- В момент создания заказа вас переадресует в наш Телеграм-бот;
- Напишите боту «Участвую в акции и название аккаунта на который подключили платежный сервис»;
- В течение 24 часов мы проверим наличие подключения на указанном аккаунте;
- Если проверка пройдет успешно, мы сделаем вам скидку 50% на созданный заказ, и свяжемся с вами в телеграм.
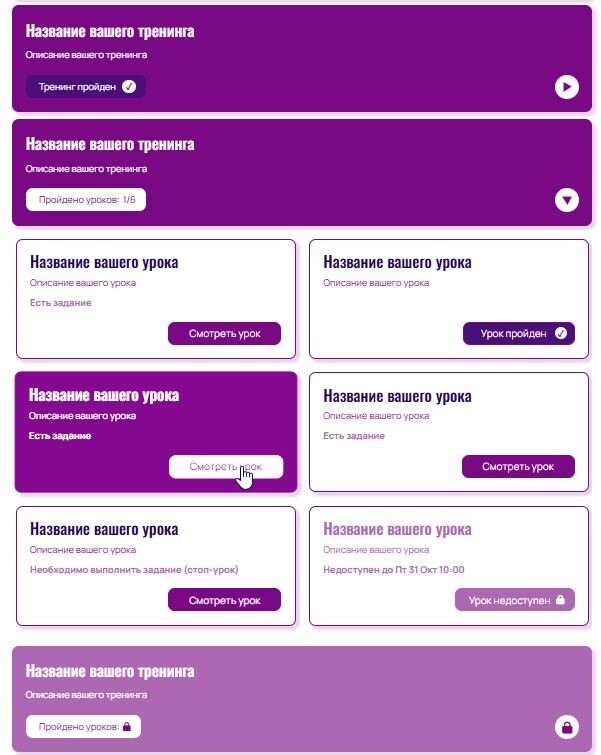
Коллекция дизайнерских шаблонов для GetCourse «Нежность». Тема № 2
Практичный шаблон «Нежность» поможет оформить аккаунт за несколько минут. Заменяйте цвета, добавляйте свои изображения и используйте шаблон для любой ниши. Благодаря интуитивному интерфейсу и продуманной структуре, он позволяет ученикам легко ориентироваться в тренингах, уроках и заданиях, предоставляя всю необходимую информацию в одном месте.
Сочетание визуальной эстетики и функциональности: плиточное оформление карточек, динамическое расписание, баннер и анимация при наведении делают интерфейс живым и привлекательным. Календарь с расписанием, управление доступами, активными покупками, настройками профиля и полезные ссылки — всё это доступно в пару кликов.
Шаблон «Нежность» создан для того, чтобы улучшить пользовательский опыт, сократить количество вопросов в техподдержку и повысить лояльность учеников. Это инструмент, который помогает учебным платформам организовать материал и предоставлять его в удобной и эстетичной форме, мотивируя студентов к дальнейшему обучению.
🔥 Быстрая замена цветов и шрифтов на свои.
🔥 Адаптировано под мобильные и приложение (чатиум).
🔥 Пошаговая видео-инструкция по установке, по принципу смотри-повторяй.
🔥 Возможность приобрести коллекцию по-частям, или всю сразу со скидкой до 25%! Скидка активируется автоматически при добавлении товара в корзину на сумму от 7100 руб. Чем больше товаров из коллекции в корзине, тем больше скидка!
Обзор коллекции и инструкция по установке
Тайм-коды обзора коллекции
Важно! Это общая информация обязательна для просмотра если вы устанавливаете шаблон. Без этой части вы можете не понять как его установить.
- Важно! Если у вас новый дизайн GetCourse, то для возможности сменить оформление вам нужно перейти на старый дизайн
📌3:48 — 7:29 Теоретическая часть
📌7:30 — 7:29 Установка CSS стилей (оформление)
С этого момента вы можете переходить к тайм-коду своего элемента шаблона.
📌7:30 — 13:10 Оформление страницы входа и обратной связи
📌13:11 — 16:13 Оформление списка тренингов в личном кабинете
📌16:14 — 18:04 Включаем отображение нашего оформления в приложении
📌18:05 — 22:05 Установка картинок в тренинги личного кабинета
📌22:06 — 23:36 Установка оформления тренингов внутри (модули)
📌23:36 — 25:14 Установка оформления списка уроков
📌25:15 — 26:47 Установка оформления уроков внутри
📌26:48 — 30:33 Общая установка оформления тренингов / подтреннингов, списка уроков и уроков внутри, если вы приобрели все эти шаблоны
📌30:34 — 30:33 Фишки и советы по оформлению уроков внутри
📌35:33 — 38:40 Установка актуальных событий
📌38:41 — 41:41 Установка баннера
📌41:42 — 52:41 Установка единой панели ученика
📌52:42 — 52:41 Установка календаря с автоматическим подтягиванием событий
📌58:25 — 52:41 Установка горизонтальных горячих кнопок
📌58:25 — 59:56 Установка горизонтальных горячих кнопок
📌59:57 — 1:07:11 Установка прогресс-бара
Тарифы коллекции «Нежность» Тема 2
Чем больше элементов коллекции вы кладете в корзину, тем больше скидка!

Оформление тренингов / подтренингов / списка тренингов в личном кабинете
- Возможность оформления с картинками и без
- Замена картинок в несколько кликов
- Анимация при наведении.
- Стилизация недоступного тренинга. Для корректного показа недоступного тренинга рекомендуем использовать это решение.
- Высота карточки автоматически адаптируется под длину названия и описаний тренинга.
- Возможность смены цветов и шрифтов на свои
- Работает в приложении.

Оформление списка уроков
- Возможность оформления с картинками и без
- Замена картинок в несколько кликов
- Анимация при наведении.
- Стилизация недоступного урока.
- Высота карточки автоматически адаптируется под длину названия и описаний урока.
- Возможность смены цветов и шрифтов на свои
- Работает в приложении.

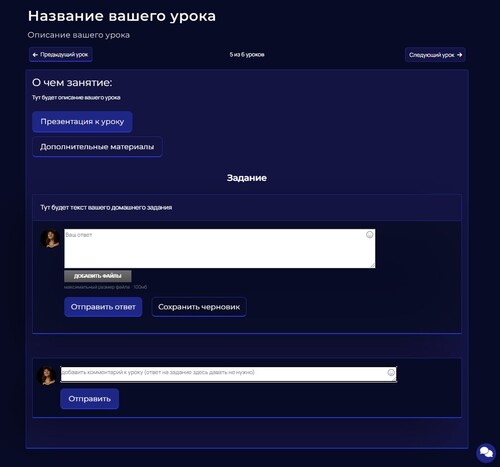
Оформление уроков внутри
- Основные элементы проработаны под общую концепцию шаблона.
- Два вида кнопок
- Возможность смены цветов и шрифтов на свои

- Работает в приложении.

- Приветствуем ученика по имени
- Вы можете добавить любую надпись
- Возможность смены цветов и шрифтов на свои
- Работает в приложении.

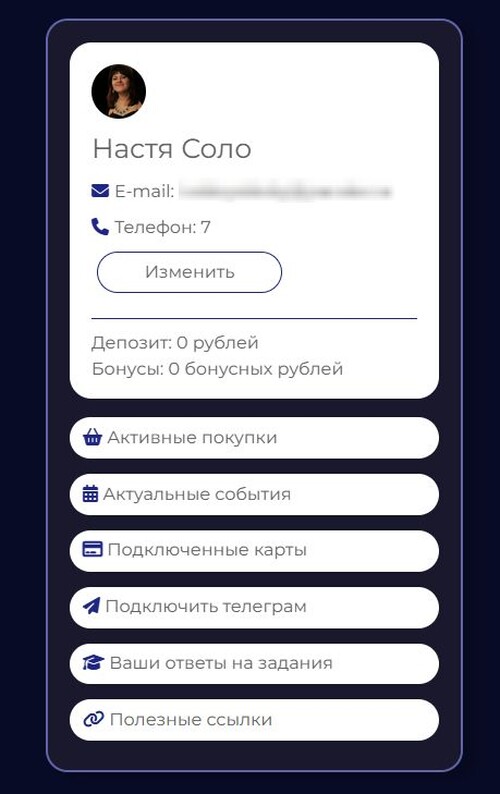
Единая панель ученика
Что включает информационная панель:
- Возможность смены цветов и шрифтов на свои
- Работает в приложении.

Зачётка / Цели тренинга
🎓 Удобный инструмент, который усиливает учебный процесс и повышает вовлечённость учеников!
- Выделите ключевые уроки — ученики видят, какие этапы особенно важны
- Сделайте навигацию удобной — переход к нужному уроку одним кликом прямо из зачётки
- Повысите мотивацию — визуальное подтверждение выполнения даёт ощущение прогресса и достижений
- Настраивайте оформление — кастомизируйте названия, цвета и шрифты под стиль вашей школы
- Работает на всех устройствах, включая приложение — ученику всегда удобно.

Актуальные события с горячими кнопками
- Стильное расписание: Отображение актуальных мероприятий в визуально привлекательной форме. Ваши ученики всегда будут событий.
- Горячие кнопки:
- Быстрое подключение Telegram
- Возможность одним кликом написать в службу заботы. - Возможность смены цветов и шрифтов на свои
- Работает в приложении.

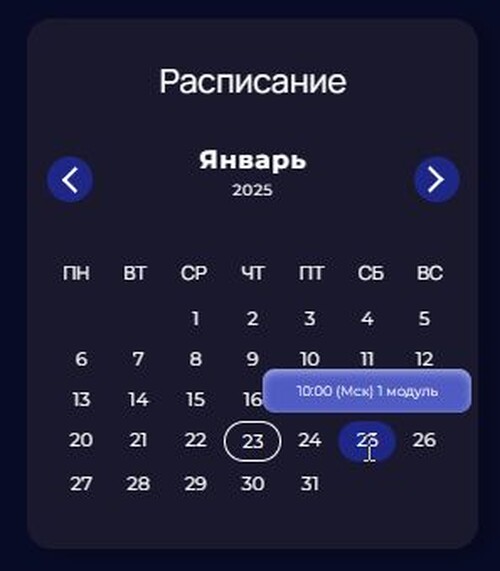
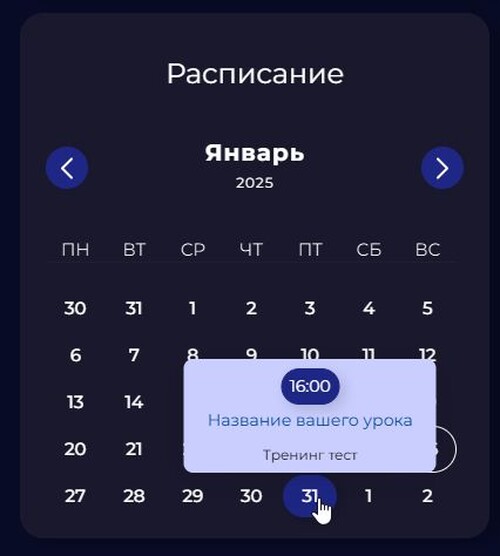
Календарь с ручным добавлением событий
- Наглядное и стильное расписания в виде календаря, поможет ученикам не пропускать важные события обучения и станет украшением вашего тренинга.
- Легкая замена цветов и шрифтов под ваш проект
- ❗️ Важно. События в календарь добавляются вами в ручном режиме

Календарь с автоматическим подтягиванием событий
- Календарь создан на базе актуальных событий и автоматически подтягивает события из расписания уроков на ближайшую неделю.
- Имеет фильтр отображения всего доступного расписания или тренинга в котором установлен. При использовании фильтра потягивается расписание начиная от тренинга в котором стоит календарь и всех его подтренингов.
- Важно! Для корректной работы фильтра название тренинга в котором стоит календарь должно быть уникальным!
- В всплывающей подсказке отображается время, название тренинга где будет событие и кликабельное название урока.
- Возможность смены цветов и шрифтов на свои
- Работает в приложении.

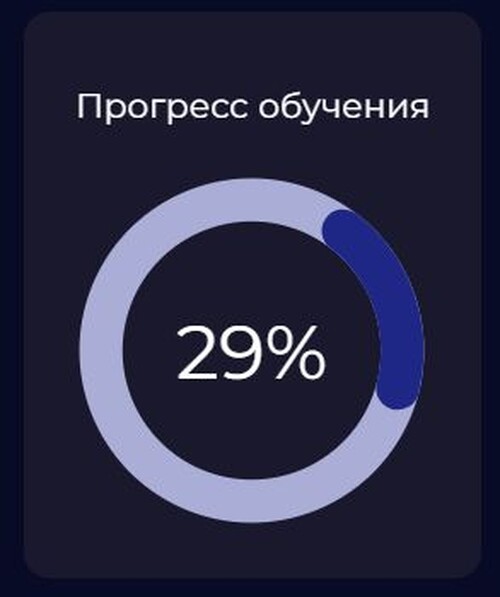
Диаграмма пройденных уроков или модулей в процентах
Код диаграммы добавляется на страницу тренинга и придаёт интерактива, при его прохождении.
- Возможность смены цветов и шрифтов на свои
- Работает в приложении.

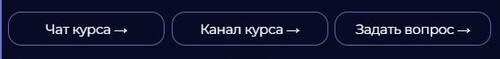
Три «горячие» кнопки в ряд
Горячие кнопки это красивый элемент и неотъемлемый инструмент, который позволяет вашим ученикам быстро находить важную информацию. Вы можете легко удалять и добавлять кнопки и менять их название и ссылки.
- Возможность смены цветов и шрифтов на свои
- Работает в приложении.

Две «горячие» кнопки в столбик
Горячие кнопки это красивый элемент и неотъемлемый инструмент, который позволяет вашим ученикам быстро находить важную информацию. Вы можете легко удалять и добавлять кнопки и менять их название и ссылки.
- Возможность смены цветов и шрифтов на свои
- Работает в приложении.

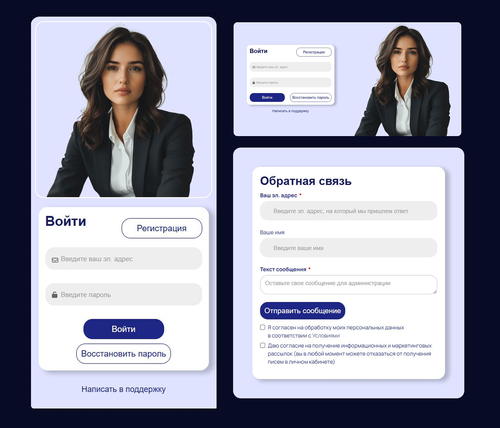
Шаблон страниц авторизации и обратной связи с изображением в форме
Создайте первое впечатление о вашей школе, с помощью готового шаблона для оформления страниц авторизации и обратной связи.
- Замена изображения в несколько кликов
- Быстрая установка
- Возможность смены цветов, шрифтов и фона на свои.

Шаблон страниц авторизации и обратной связи
Создайте первое впечатление о вашей школе, с помощью готового шаблона для оформления страниц авторизации и обратной связи.
- Быстрая установка
- Возможность смены цветов, шрифтов и фона на свои.

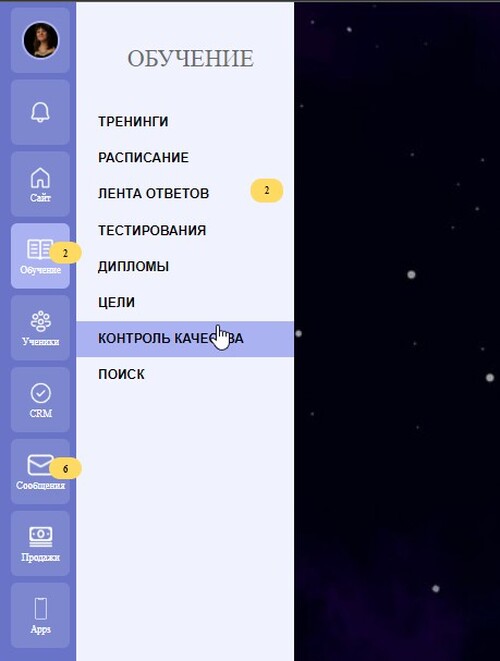
Боковая панель это неотъемлемая часть любой школы, но зачастую мы уделяем ей должного внимания. Обновите свое меню, и придайте своей школе более эстетичный вид.
- Быстрая установка
- Возможность смены цветов, шрифтов и фона на свои.
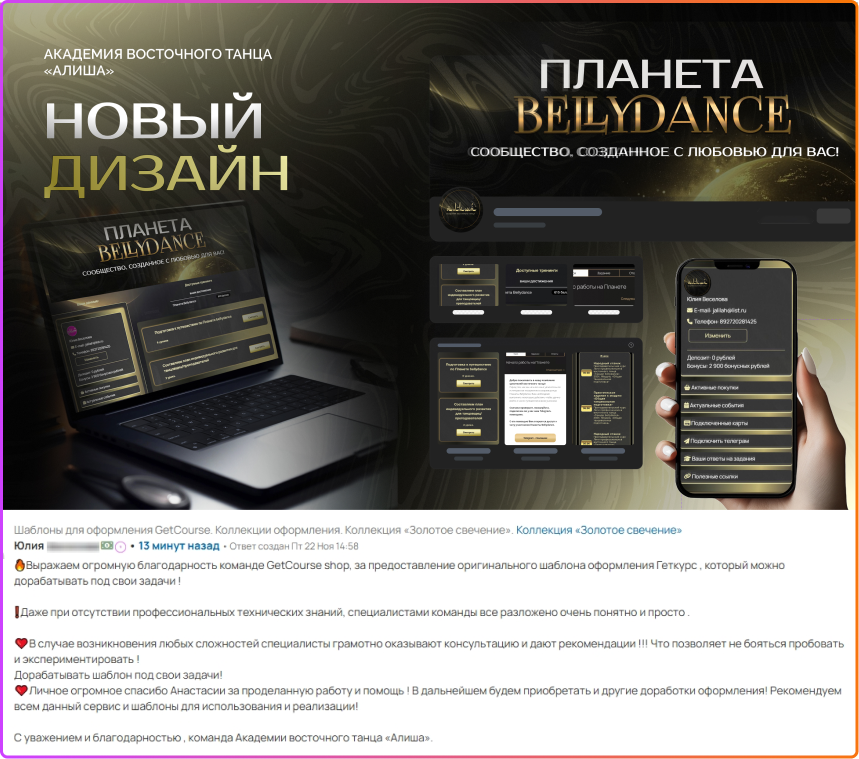
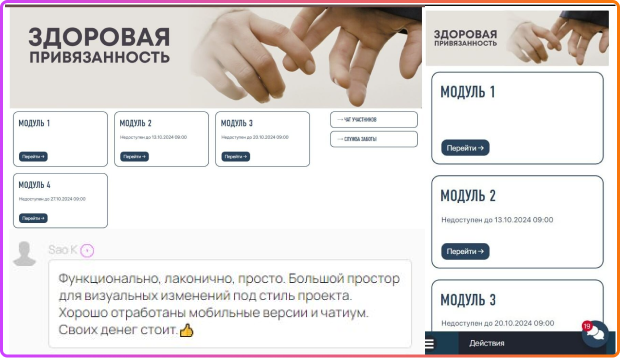
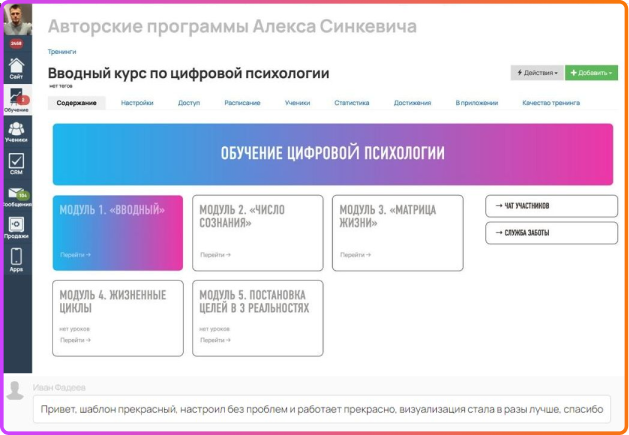
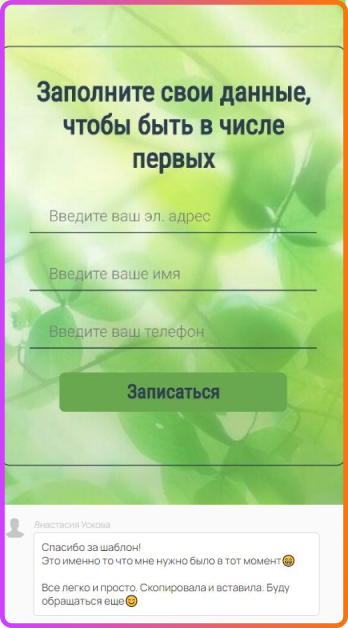
ОТЗЫВЫ НАШИХ ПОКУПАТЕЛЕЙ
Зачётка — модуль для повышения доходимости
ВАЖНО! Прежде чем перейти к установке, посмотрите общую информацию в основной видео-инструкции и установите в тему CSS фоновые стили.
Обзор и установка
❗️ Для того, чтобы зачётка работала в приложении, перейдите в тренинге в раздел «В приложении» и поставьте галочку «Не приводить список к нативному виду». Важно! Вид списка тренингов и уроков в этом случае станет отображаться как на ПК.

Календарь ручным добавлением событий
Наглядное и стильное расписания в виде календаря, поможет ученикам не пропускать важные события обучения и станет украшением вашего тренинга.
Важно! События в календарь добавляются вами в ручном режиме.
Установка календаря
Закройте на время просмотра текущее окно с этой инструкцией и установите CSS стили по инструкции в основном видео. После того как установите стили вернитесь в эту инструкцию и продолжите установку.
После установки CSS в тему перейдите к покупке и скопируйте код JS

Если вы приобрели только календарь, то вернитесь к теме с установленным CSS календаря и перейдите во вкладку JS. Вставьте в него скрипт с блокнота и сохраните изменения.
Если вы приобрели несколько элементов коллекции, то создайте новую тему для JS календаря и поместите туда скопированный код. Сохраните изменения.
Важно! Не теряйте скобки и не добавляйте в скрипт лишних элементов. Скрипт должен начинаться и заканчиваться фигурной скобкой {}

Перейдите к покупке и скопируйте код разметки

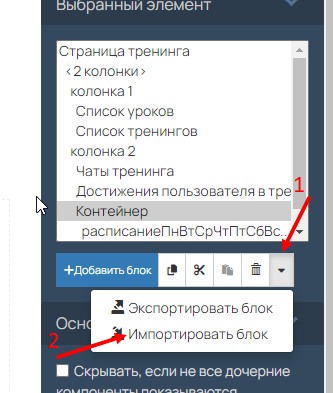
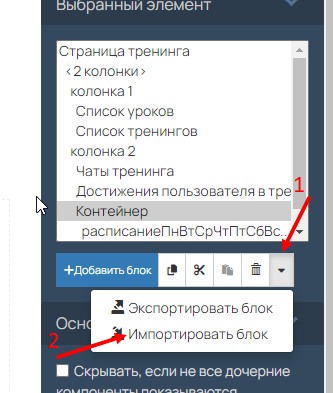
Поставьте курсор на тот объект куда планируете ставить календарь, в нашем примере это 2 колонка. Выделенная область на странице тренинга выделится красным

Нажмите на стрелку вниз и выберите пункт «Импортировать блок»

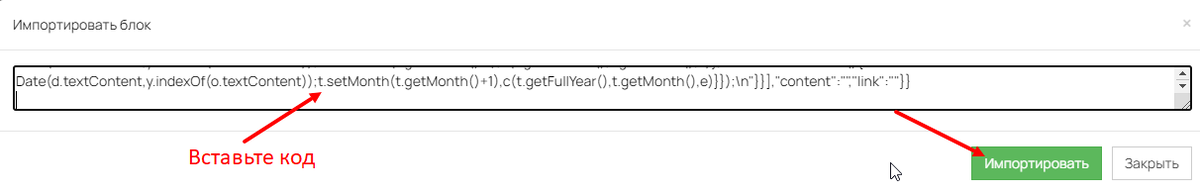
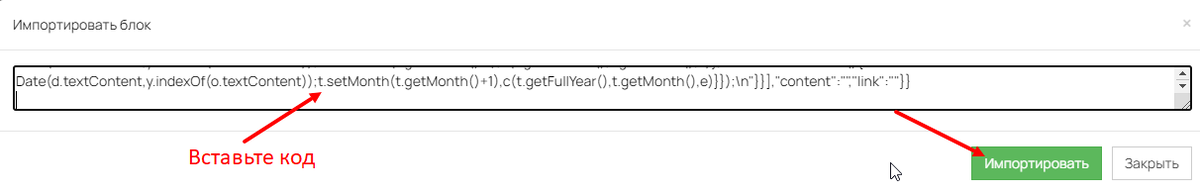
В открывшемся окне вставьте скопированную разметку и нажмите кнопку «Импортировать»

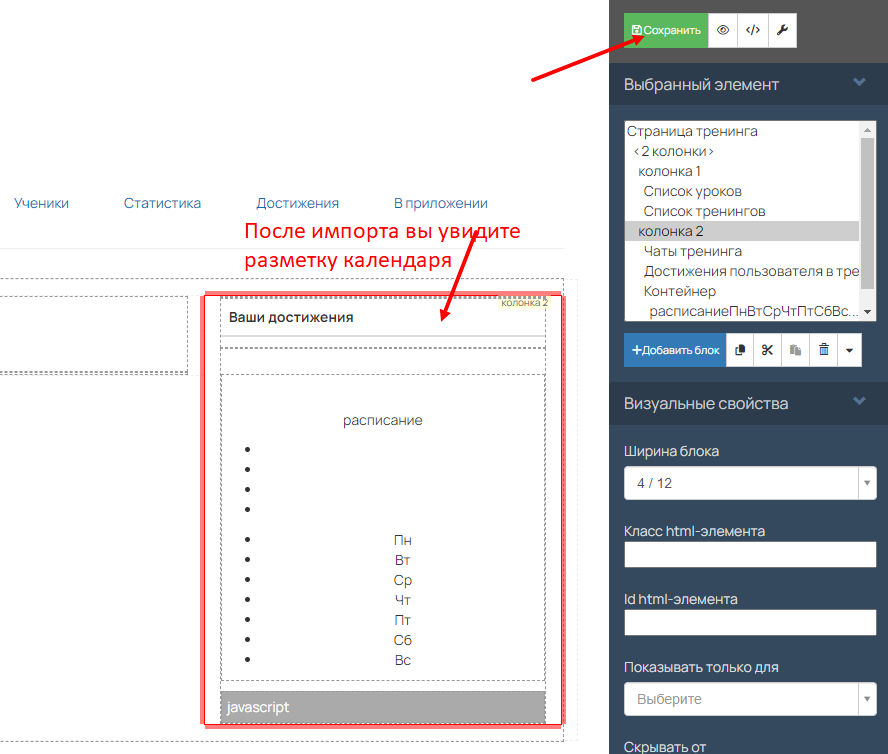
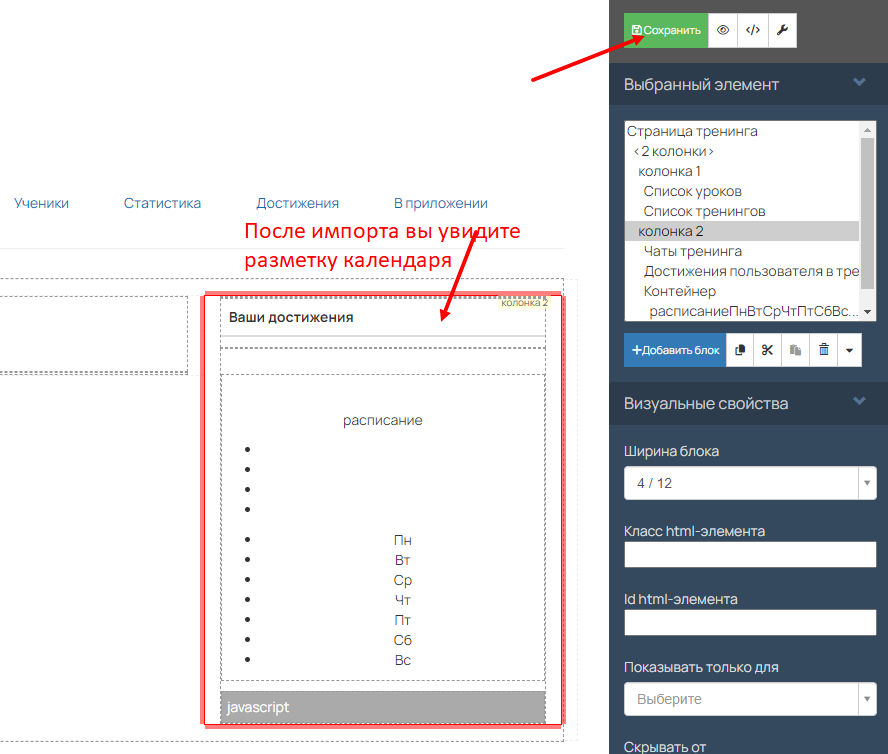
После успешного импорта вы увидите разметку (если успеют погрузиться стили, то вид вашей разметки будет отличаться от примера). Сохраните изменения

Вернитесь в созданную тему ВАШ ДОМЕН/pl/cms/layout/index, в раздел настройки. Поставьте курсор на JS, нажмите правую кнопку мыши и выберите пункт «Копировать адрес ссылки»

Вернитесь в тренинг и нажмите дважды левой кнопкой мыши на JS скрипт в разметке. Замените ссылку в скрипте на ту, что только что скопировали. Важно! Ссылку нужно вставить между кавычек "ВАША ССЫЛКА".
Удалите из ссылки свой домен сразу после " и заканчивая /. После, нажмите мышью на пустое поле чтобы закрылся редактор JS и сохраните результат.

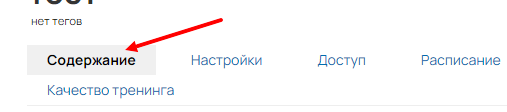
Нажмите на кнопку «Содержание» чтобы посмотреть результат.

Подключаем оформление календаря
если вы приобрели несколько элементов коллекции, то пропустите этот шаг
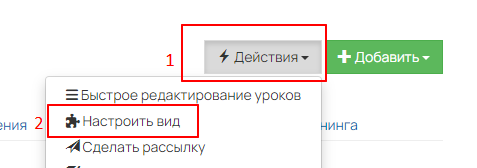
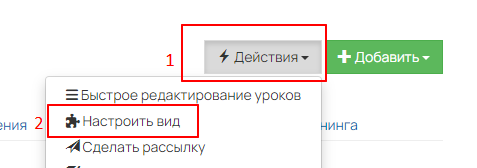
Перейдите в тренинг где устанавливаете кадендарь и нажмите кнопку Действие / Настроить вид

В открывшемся окне вставьте подготовленную ниже конструкцию и не закрывайте окно.
@import url(ваша ссылка)
Перейдите в тему где разместили CSS стили, перейдите во вкладку настройки, наведите мышь на ссылку CSS, нажмите правую кнопку мыши и выберите пункт «копировать адрес ссылки».
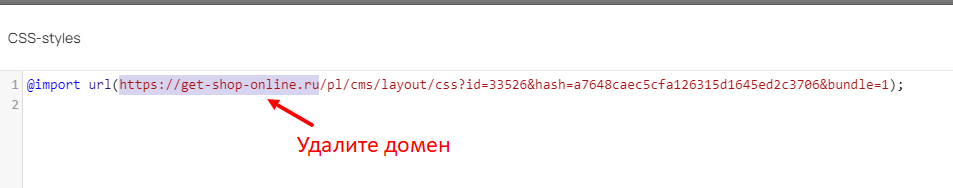
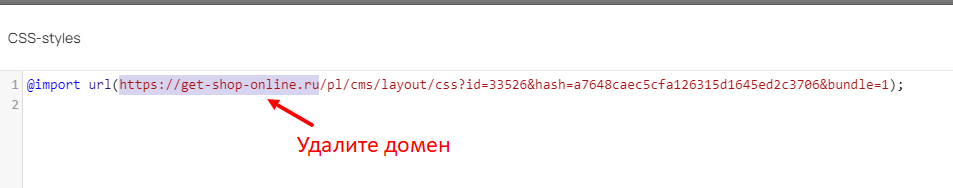
Вставьте ссылку в конструкцию между двух скобок и удалите домен до слеша.
Сохраните изменения.

ВАЖНО! Изменения из темы применяются в течение 15 минут. Если календарь еще не принял нужный вид, возможно вам нужно просто немного подождать и обновить страницу.
Меняем цвета календаря на свои
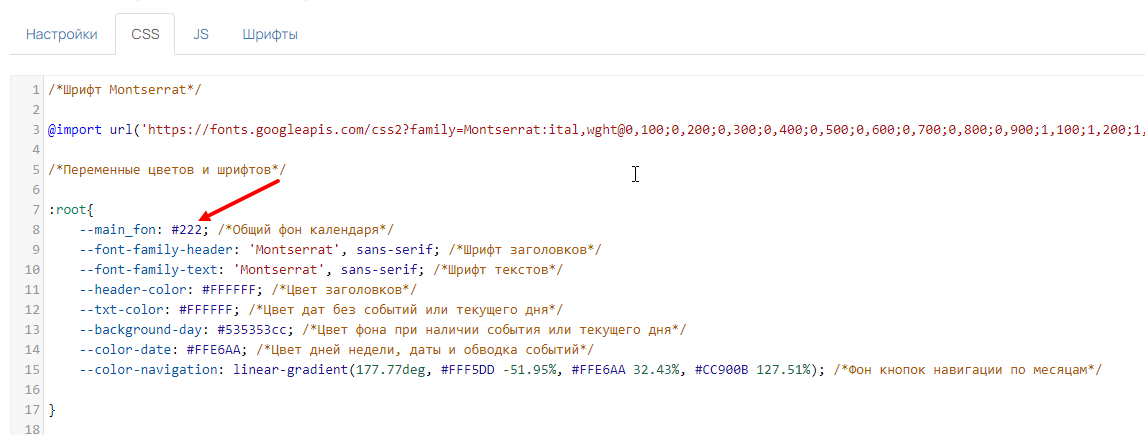
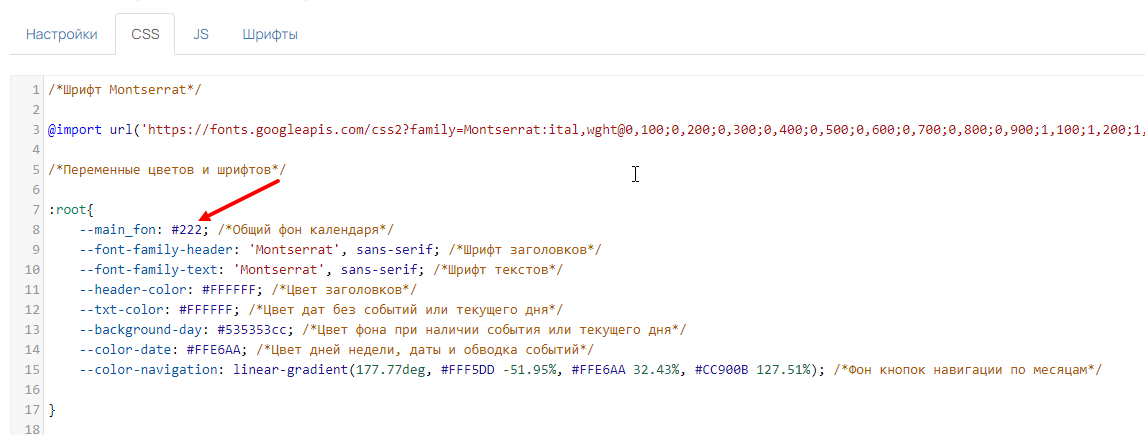
Для замены цветов и шрифтов календаря на ваши, предусмотрены переменные. Вернитесь в созданную тему ВАШ ДОМЕН/pl/cms/layout/index, в раздел CSS, и поменяйте коды цветов в переменных на свои. Например, если вам нужно поменять цвет фона календаря на красный, то в переменной фона календаря замените код цвета #222 на #ff0010. По такому же принципу меняются все значения. После сохранения изменения вступят в силу в течение 15 минут.

Прописываем событие в календарь
Вернитесь в созданную тему ВАШ ДОМЕН/pl/cms/layout/index, в раздел JS.
ВАЖНО! Изменения из темы применяются в течение 15 минут.
❗️ Для того, чтобы календарь работал в приложении, перейдите в тренинге в раздел «В приложении» и поставьте галочку «Не приводить список к нативному виду». Важно! Вид списка тренингов и уроков в этом случае станет отображаться как на ПК.

Оформление списка тренингов в аккордеоне
ВАЖНО! Прежде чем перейти к установке, посмотрите общую информацию в основной видео-инструкции и установите в тему CSS стили.
Обзор и установка
Как отключить новое оформление GetCourse
Новые темы и элементы коллекции «Радуга»
Новые темы и элементы коллекции «Радуга»
ВАЖНО! Прежде чем перейти к установке, посмотрите общую информацию в основной видео-инструкции и установите в тему JS и CSS.
Календарь ручным добавлением событий
Наглядное и стильное расписания в виде календаря, поможет ученикам не пропускать важные события обучения и станет украшением вашего тренинга.
Важно! События в календарь добавляются вами в ручном режиме.
Установка календаря
Установите CSS стили по инструкции в видео. Для этого нажмите ссылку, вас перебросит по тайм-коду в основную инструкцию. Закройте на время просмотра текущее окно с этой инструкцией. После того как установите стили вернитесь в эту инструкцию и продолжите установку.
После установки CSS в тему перейдите к покупке и скопируйте код JS

Если вы приобрели только календарь, то вернитесь к теме с установленным CSS календаря и перейдите во вкладку JS. Вставьте в него скрипт с блокнота и сохраните изменения.
Если вы приобрели несколько элементов коллекции, то создайте новую тему для JS календаря и поместите туда скопированный код. Сохраните изменения.
Важно! Не теряйте скобки и не добавляйте в скрипт лишних элементов. Скрипт должен начинаться и заканчиваться фигурной скобкой {}

Перейдите к покупке и скопируйте код разметки

Поставьте курсор на тот объект куда планируете ставить календарь, в нашем примере это 2 колонка. Выделенная область на странице тренинга выделится красным

Нажмите на стрелку вниз и выберите пункт «Импортировать блок»

В открывшемся окне вставьте скопированную разметку и нажмите кнопку «Импортировать»

После успешного импорта вы увидите разметку (если успеют погрузиться стили, то вид вашей разметки будет отличаться от примера). Сохраните изменения

Вернитесь в созданную тему ВАШ ДОМЕН/pl/cms/layout/index, в раздел настройки. Поставьте курсор на JS, нажмите правую кнопку мыши и выберите пункт «Копировать адрес ссылки»

Вернитесь в тренинг и нажмите дважды левой кнопкой мыши на JS скрипт в разметке. Замените ссылку в скрипте на ту, что только что скопировали. Важно! Ссылку нужно вставить между кавычек "ВАША ССЫЛКА".
Удалите из ссылки свой домен сразу после " и заканчивая /. После, нажмите мышью на пустое поле чтобы закрылся редактор JS и сохраните результат.

Нажмите на кнопку «Содержание» чтобы посмотреть результат.

Подключаем оформление календаря
если вы приобрели несколько элементов коллекции, то пропустите этот шаг
Перейдите в тренинг где устанавливаете кадендарь и нажмите кнопку Действие / Настроить вид

В открывшемся окне вставьте подготовленную ниже конструкцию и не закрывайте окно.
@import url(ваша ссылка)
Перейдите в тему где разместили CSS стили, перейдите во вкладку настройки, наведите мышь на ссылку CSS, нажмите правую кнопку мыши и выберите пункт «копировать адрес ссылки».
Вставьте ссылку в конструкцию между двух скобок и удалите домен до слеша.
Сохраните изменения.

ВАЖНО! Изменения из темы применяются в течение 15 минут. Если календарь еще не принял нужный вид, возможно вам нужно просто немного подождать и обновить страницу.
Меняем цвета календаря на свои
Для замены цветов и шрифтов календаря на ваши, предусмотрены переменные. Вернитесь в созданную тему ВАШ ДОМЕН/pl/cms/layout/index, в раздел CSS, и поменяйте коды цветов в переменных на свои. Например, если вам нужно поменять цвет фона календаря на красный, то в переменной фона календаря замените код цвета #222 на #ff0010. По такому же принципу меняются все значения. После сохранения изменения вступят в силу в течение 15 минут.

Прописываем событие в календарь
Вернитесь в созданную тему ВАШ ДОМЕН/pl/cms/layout/index, в раздел JS.
ВАЖНО! Изменения из темы применяются в течение 15 минут.
❗️ Для того, чтобы календарь работал в приложении, перейдите в тренинге в раздел «В приложении» и поставьте галочку «Не приводить список к нативному виду». Важно! Вид списка тренингов и уроков в этом случае станет отображаться как на ПК.

частые вопросы
© 2023-2026 «Гетшоп»
Все права защищены.
*Социальные сети Facebook и Instagram являются продуктами компании Meta, которая признана экстремистской организацией в России.
Согласие на обработку персональных данных
Согласие на получение рассылок
© 2023-2026 «Гетшоп»
Все права защищены.